前言
DRAW.IO是一个非常有名的流程图编辑创作软件,不仅比市面上很多付费的流程图软件好用,而且还开源。但是他的官网部署的实例访问速度比较慢,基本上不可用,如果想要流畅的用浏览器使用这个软件,私有化部署是必不可少的。我这篇文章就记录下我部署
要在部署前,我们要了解下draw.io的架构。draw.io主体使用三件套 JavaScript、Html、Css框架来进行编写,并且编写了一部分JAVA做后端,但是这个JAVA后端唯一的功能仅仅就是处理一些文件导出,如将思维导图导出为png格式(因为有一些操作无法在浏览器中运行)
了解到上面的信息,分析可以得出,DRAW.IO本身绝大部分功能是在浏览器端侧运行的,即使丢掉后端的话大部分功能都是能够正常使用的,这也为我们后续的步骤-部署到腾讯的PAGES上提供了可能。
说完了Draw.IO,我们也要提到一下腾讯的PAGES功能。按照官方的说法:“EdgeOne Pages 是基于 Tencent EdgeOne 基础设施打造的前端开发和部署平台”。腾讯的这个跟GITHUB的PAGES很类似,都是可以部署静态网页的,而且都是免费的[1],并且腾讯的这个在国内访问速度比GitHub快多了。我们这次只用他的静态文件部署的功能。使用我这种方法部署的话,不仅没有服务器成本,而且速度也很快。
当然,我这篇教程不止适用于腾讯的EdgeOne Pages,其实思路上也是适合Github Pages 以及 Gitlab等,但是具体的操作是有所不同的。我这种方法部署的DRAW.IO是不需要JAVA环境的,但是还是再次说明,使用我这种方法部署的话,文件导出为PNG格式的这个功能是无法使用的。
准备工作
我们需要有一个腾讯云的账号,并且还需要有一个Github账号,还需要一个域名(只要能够解析就行),当然了,还有一小杯咖啡,一点点耐心。
前往GITHUB FORK项目
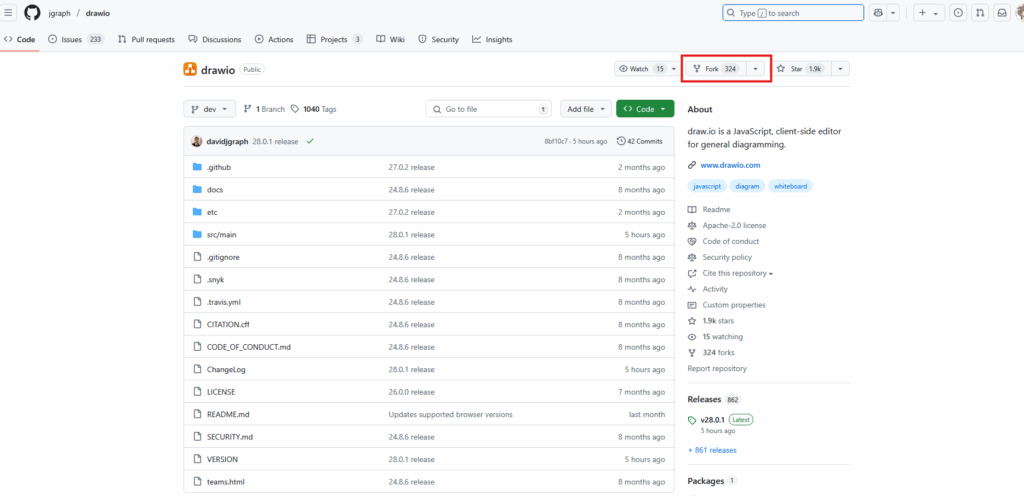
首先我们前往Draw.Io的官方项目仓库(链接:https://github.com/jgraph/drawio)然后点击Fork(如图1),将项目Fork到自己账号上

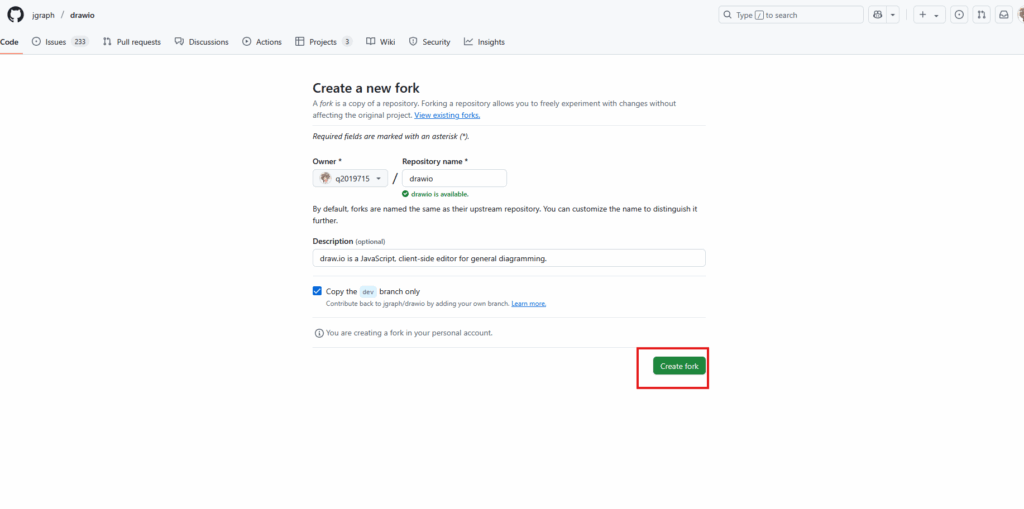
然后在新的界面中点击Create Fork即可,如图2

点击后等待一小段时间,在GITHUB上面的操作就完成了。
在腾讯EO Pages上部署
首先前往腾讯云Pages的网页https://console.cloud.tencent.com/edgeone/pages
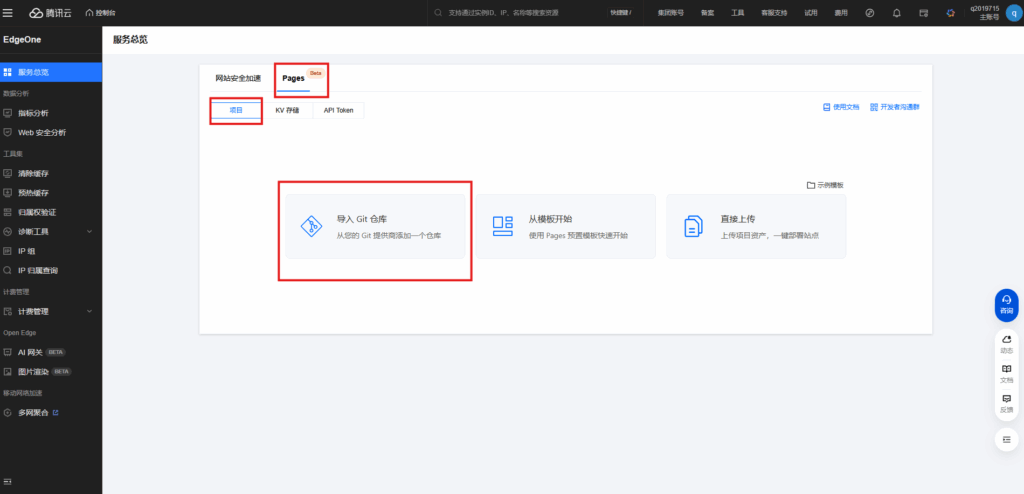
然后点击Pages 再点击项目 点击导入Git仓库,如图3(请注意,不能选择直接上传,因为腾讯EO Pages有单次上传1000个文件的上限,而Draw.io文件超过了这个数量,只能使用导入Git仓库的方案)

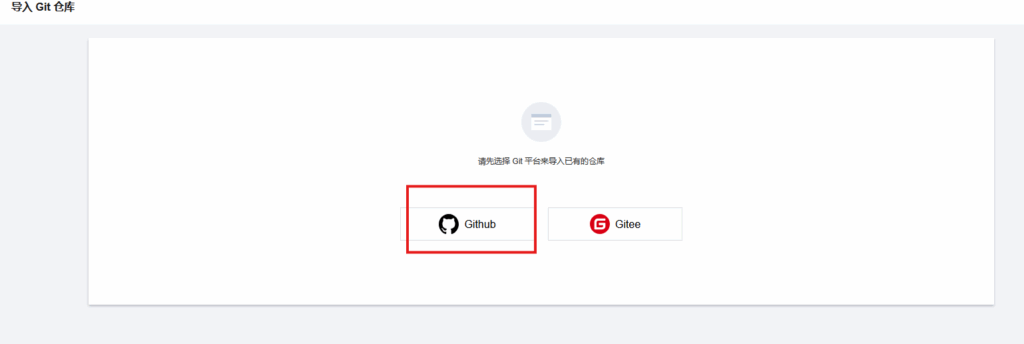
接下来要选择导入的平台,我们选择GitHub,如图4

跟随着后续的流程,将账号与腾讯EO绑定。
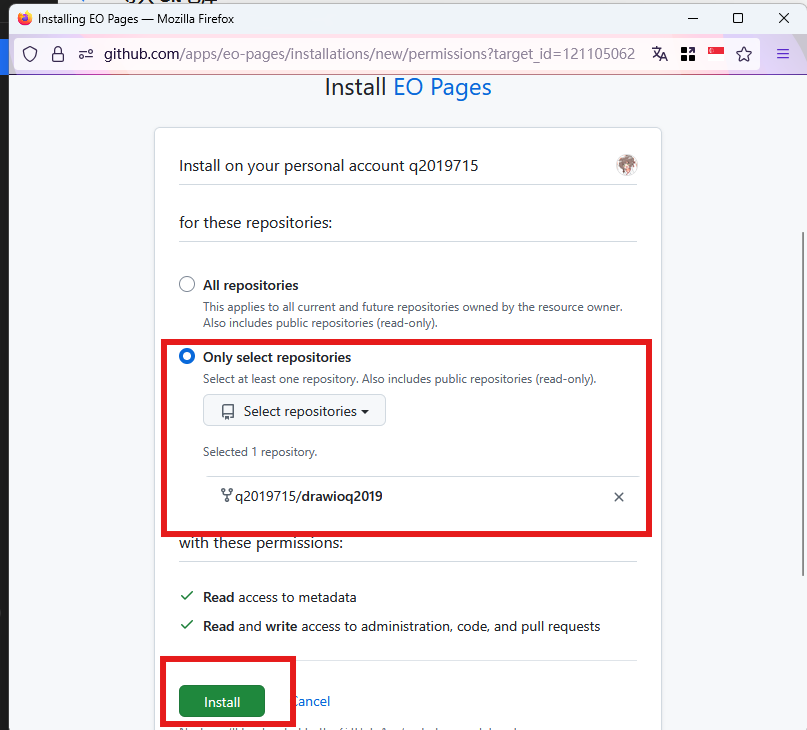
接下来授权后会弹出下面的界面,如图5所示,我们选中Only Select Repositories(最小权限原则,只授予需要的项目的访问权限给EdgeOne),然后选中我们刚刚fork的项目 ,点击install ,完成项目选择

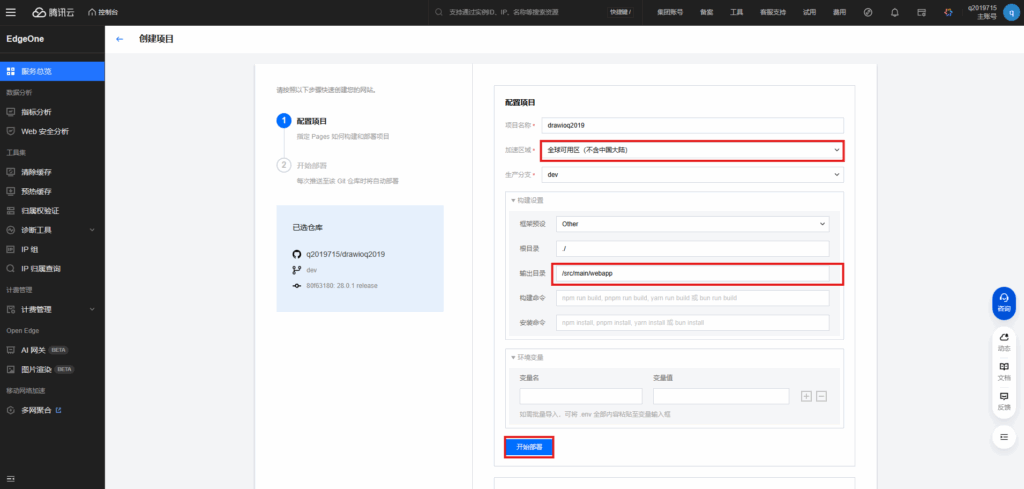
然后如图6所示,我们选中加速区域(根据需求选择,如果包含大陆则需要域名有备案),然后输出目录设置为/src/main/webapp
设置完后点击开始部署

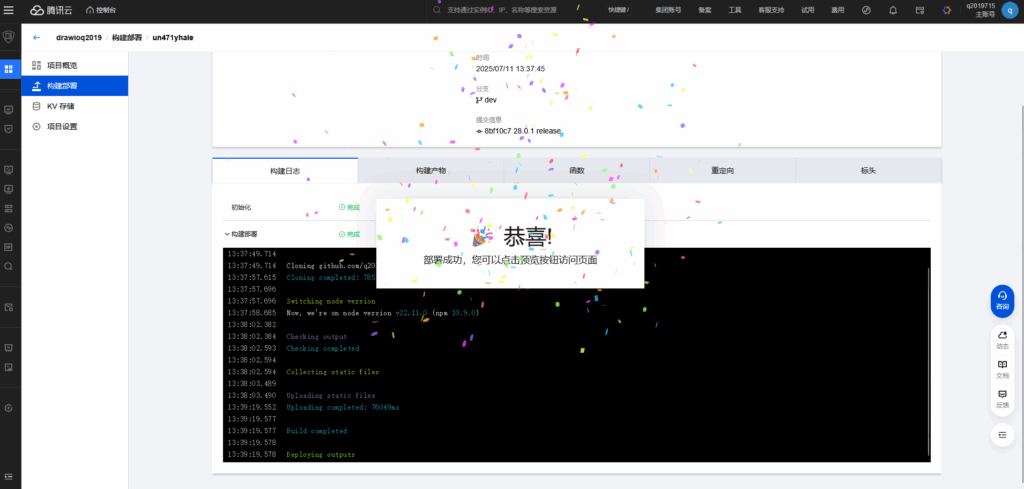
然后只需稍作等待,直到如图7中的界面中出现 恭喜 还有礼花动画 便代表部署完成了。

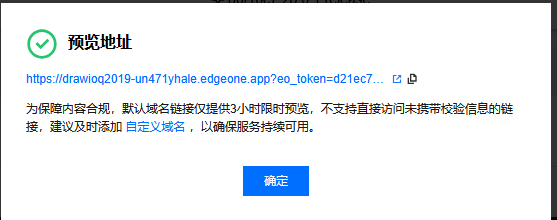
但是,事情还是没有结束。由于腾讯的限制,他们不会像如GitHub一样提供一个自定义域名(如图8的警告),我们需要绑定一个自己的域名,

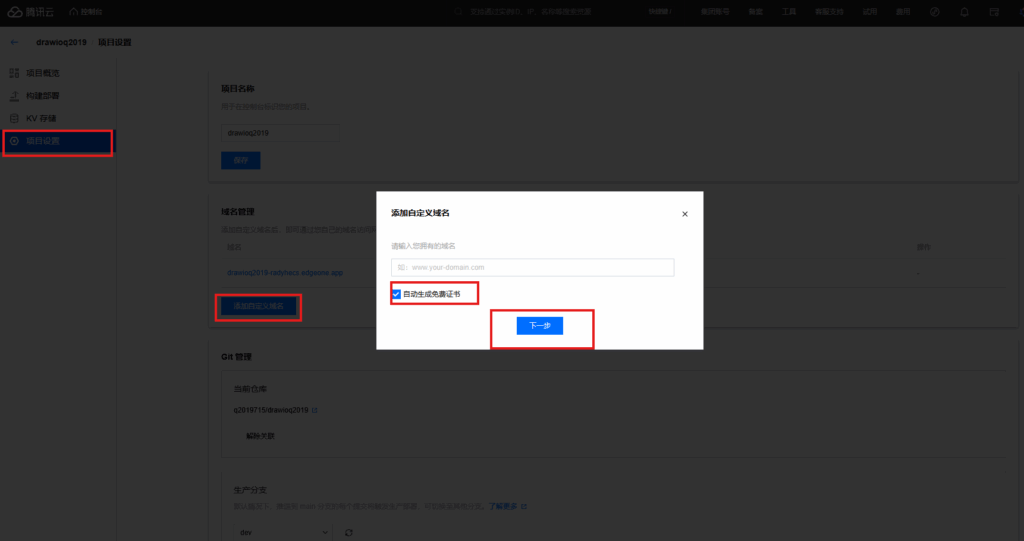
所以我们需要在项目设置中 点击添加自定义域名 然后输入自己的一个域名 (最好勾选上自动生成免费证书),然后点击下一步,如图9所示

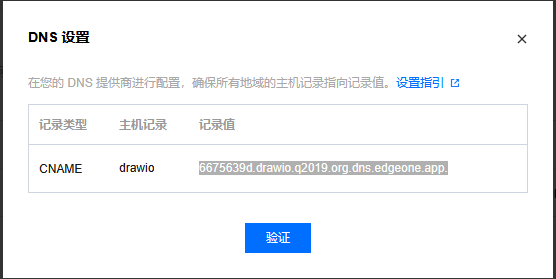
接下来会弹出对应的域名的CNAME解析记录,如图10,在我们的域名解析商那里添加对应的主机记录,然后点击验证按钮,完成部署.

一切完成之后 访问我们刚刚绑定的域名(可能需要等个5分钟),可以看到流程图已经部署完成,接下来就是愉快的创作流程了。